Alertas
Documentación
Annotations: https://grafana.com/docs/grafana/latest/alerting/alerting-rules/templating-labels-annotations/
Values/Labels: https://grafana.com/docs/grafana/v9.4/alerting/fundamentals/annotation-label/variables-label-annotation/?pg=blog&plcmt=body-txt
Introducción
Aquí se va a introducir y explicar el tema de las alertas en Grafana. Una actividad importante en el monitoreo de datos es la interpretación de los mismos, y decidir si todo está funcionando normalmente o si hay algún problema. Aquí es donde entran en juego las alertas, cuyas reglas son definidas por los usuarios y permiten notificar si se cumplen determinadas condiciones.
Creacion de alertas
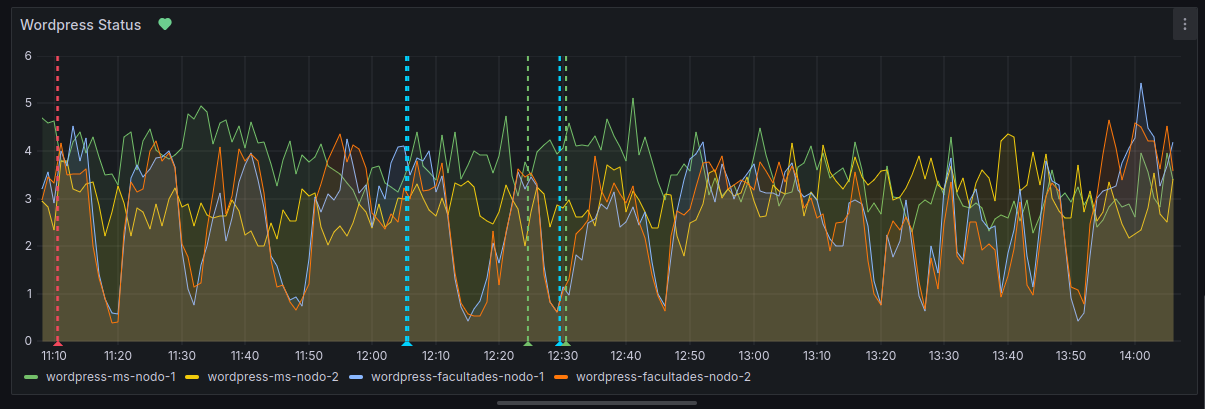
Para crea una alerta de grafana primero es importante definir que dashboard se desea monitorear. En esta pagina vamos a trabajar sobre un dashboard que monitorea la carga de los servidores de wordpress.
Supongamos que deseamos alertar cuando la carga del servidor "wordpress-facultades-nodo-1" se mantenga sobre el 80% durante un tiempo de 5 min.
Definir la regla de la alerta
Para ello, nos dirigmos hacia la izquierda de la pagina de grafana y en la seccion "Alerting" seleccionamos "Alert Rules"
Una vez alli, en la esquina superior derecha nos encontramos con el boton para crear alertas:
Clickeamos ese boton, y a continuacion veremos diferentes secciones donde podremos:
- Definir el nombre de la alerta
- Definir la query que se quiere monitorear y la condicion de alerta
- Definir como se va a evaluar la alerta
- Configurar etiquetas y escoger el contact point (mas adelante abarcaremos ese tema)
- Agregar anotacion para la alerta (summary, description y runbook) y vincular las alertas al dashboard
Nombre de la alerta
Primero debemos definir un nombre para la alerta
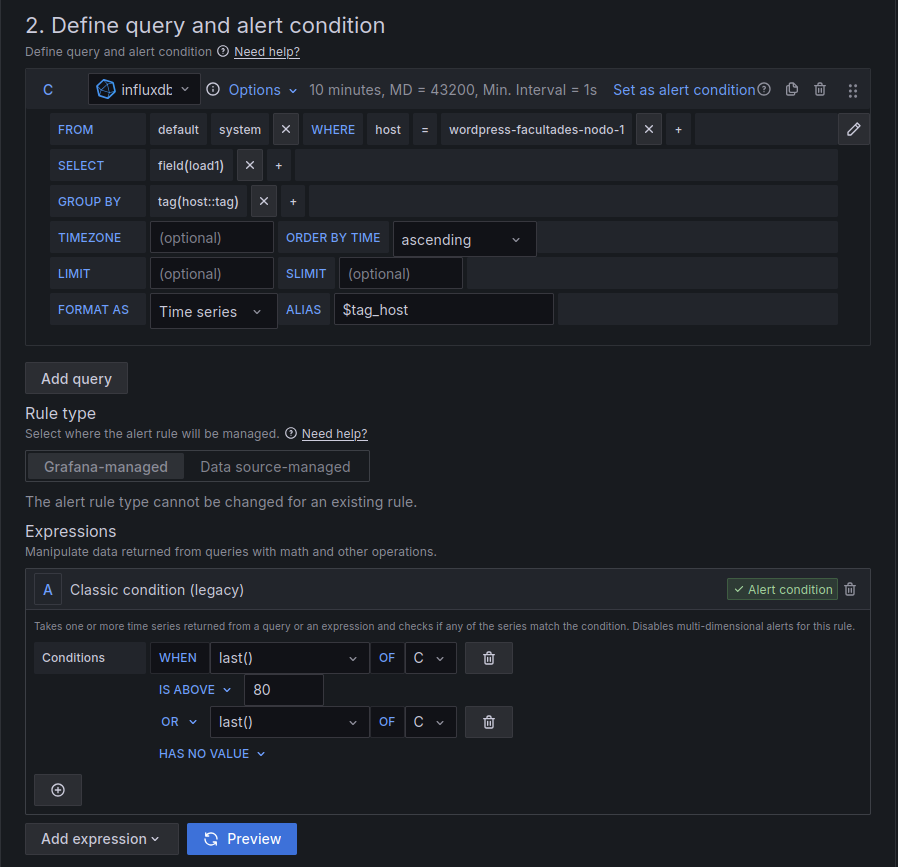
Definir la query y la condicion de la alerta
La query deberia ser la misma que corresponde al dashboard que se quiere monitorear. Si nos dirigimos a la ubicacion del dashboard de carga del servidor veremos que la query es la misma.
La condicion define los valores limites o criticos a partir del cual queremos alertar. En nuestro caso, queremos alertar cuando el ultimo valor de carga sea mayor al 80% (servidor sobrecargado) o si este no esta recibiendo datos (servidor caido).
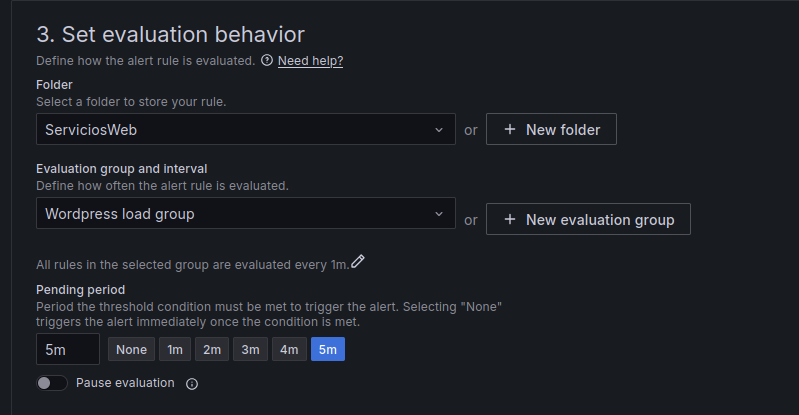
Como se evalua la alerta
"ServiciosWeb" es la carpeta donde se guarda la alerta.
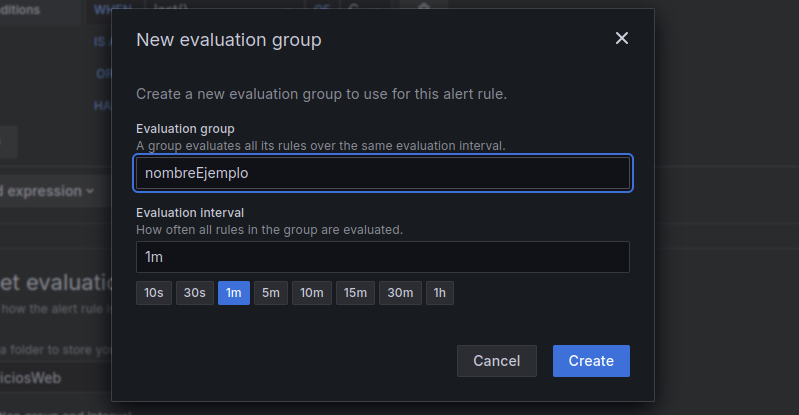
El grupo de evaluacion define cada cuanto se evalua el estado de la alerta. Si tocamos en "New evaluation group" veremos algo tal como
El grupo de evaluacion evalua todas las alertas que esten bajo el mismo grupo.
Y el intervalo de evaluacion es el tiempo despues del cual se vuelve a evaluar la alerta. En este caso se evalua la alerta cada 1 min
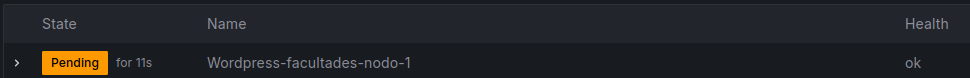
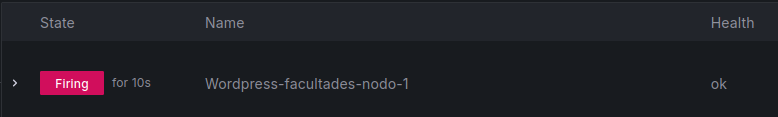
Cada vez que la alerta se evalua, el estado de la misma puede cambiar entre Normal, Pendgin y Firing
La alerta esta en estado normal si la condicion de alerta no se cumple
Si se cumple la condicion de alerta, el estado cambiara a pending
A partir de este punto, si la condicion de alerta se sigue cumpliendo durante el periodo de tiempo definido en "Pending Period" (en nuestro caso 5 min), el estado cambia a Firing, y es ahi cuando se dispara la alerta
Configuracion de etiquetas y contact points
El tema de las etiquetas es necesario estudiarlo un poco, por el momento solo podemos asegurar que se pueden configurar para, entre otras cosas, mantener las alertas ordenadas por medio de etiquetas.
Los contact point que es mas importante, nos permite definir un medio en el cual se pueden enviar las notificaciones de las alertas. Este medio puede ser por mail, slack, google chat, etc (cada configuracion es unica para cada medio, se recomienda buscar en la documentacion de grafana). En nuestro ejemplo utilizamos Google Chats.
Para crear un contact point, nos dirigimos a la seccion de Alerting, y ahi seleccionamos Contact Points
En la esquina superior derecha veremos un boton para crear un nuevo contact point
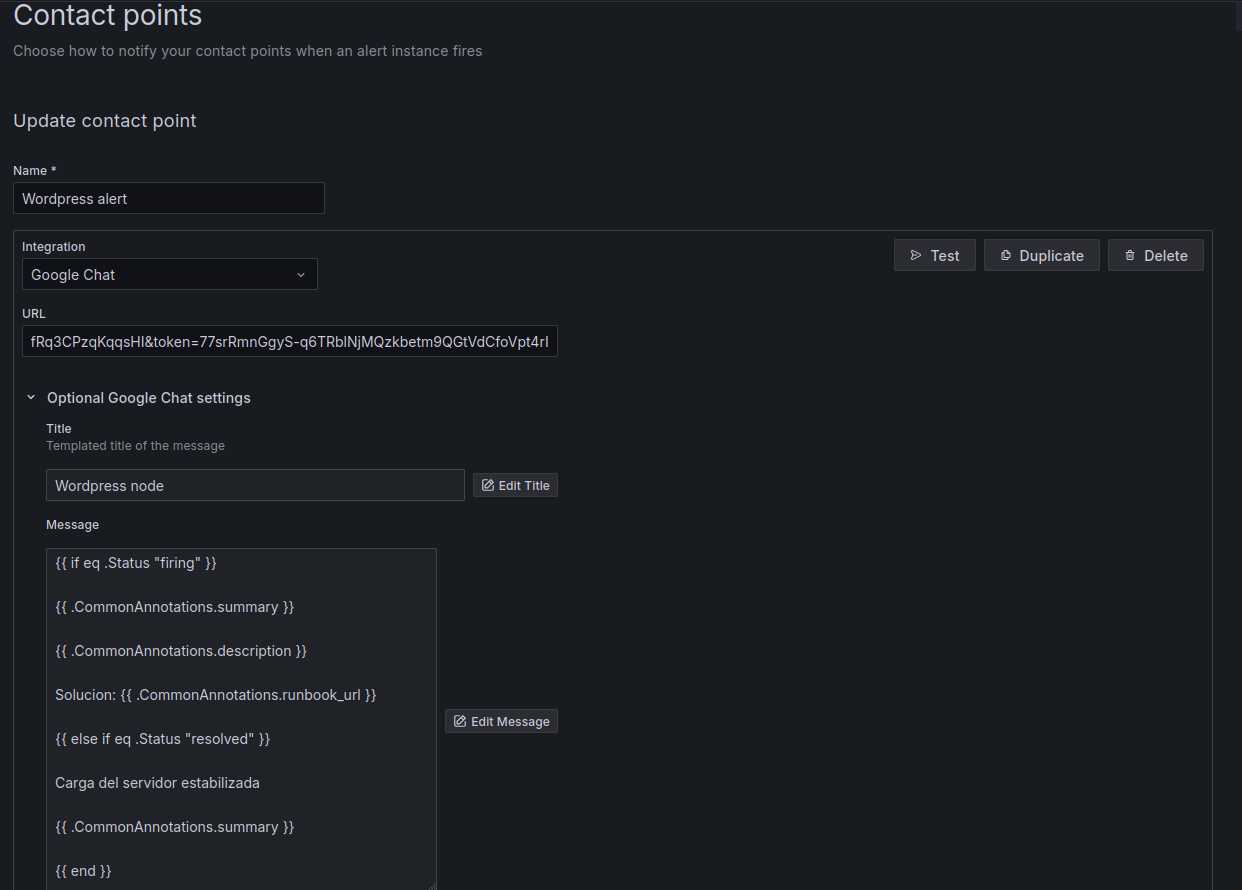
Una vez que presionamos el boton, veremos algo similar a lo siguiente
Ahi tenemos que definir el nombre del contact point, que medio vamos a utilizar para enviar la notificacion, el webhook del Google Chat del espacio donde vamos a enviar la notificacion, el titulo del mensaje de la notificacion y el mensaje en si.
El tema del mensaje la idea era utilizar en un principio templates, los cuales en teoria se deberian poder definir y dejar guardados en la seccion de templates, para poder ser usados posteriormente. Tuvimos muchos problemas intentando hacerlo de esa forma, asique optamos por colocar nuestro "template" en el cuerpo del mensaje (Se recomienda investigar en la documentacion sobre el tema de los templates)
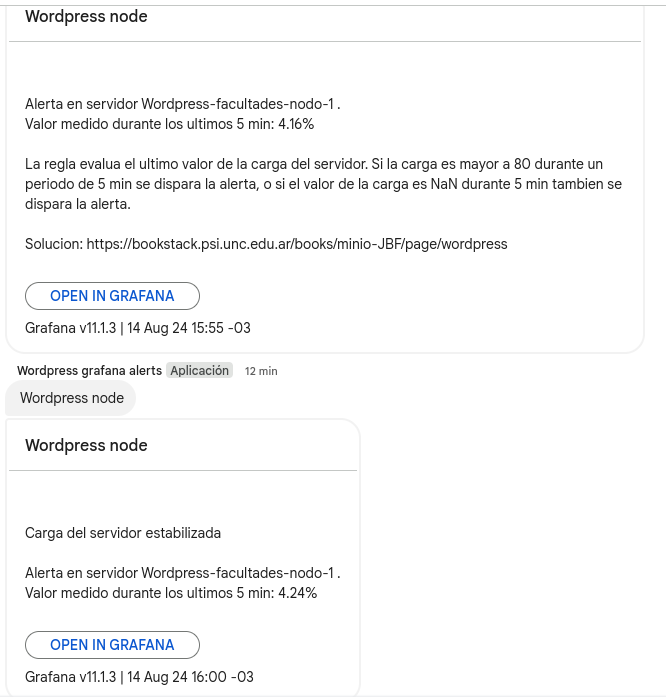
El "template" verifica el estado de la alerta, si este cambia a firing, el cuerpo de la notificacion va a incluir el resumen con el nombre del servidor, el valor medido, la descripcion de la regla y un URL el cual redirige a una pagina en bookstack con una posible solucion al problema.
Si el estado de la alerta pasa a resolved, se imprime un mensaje indicando que la carga del servidor se normalizo junto con el ultimo valor medido.
En la imagen se puede apreciar ambas notificaciones